GET vs POST

Luke Stephens
Nov 3, 2023
GET vs POST
GET and POST stand as two fundamental verbs enabling web interactions. Understanding their differences is crucial for effective web development as they are two of the most commonly used HTTP request methods for communicating between clients (like web browsers) and servers.
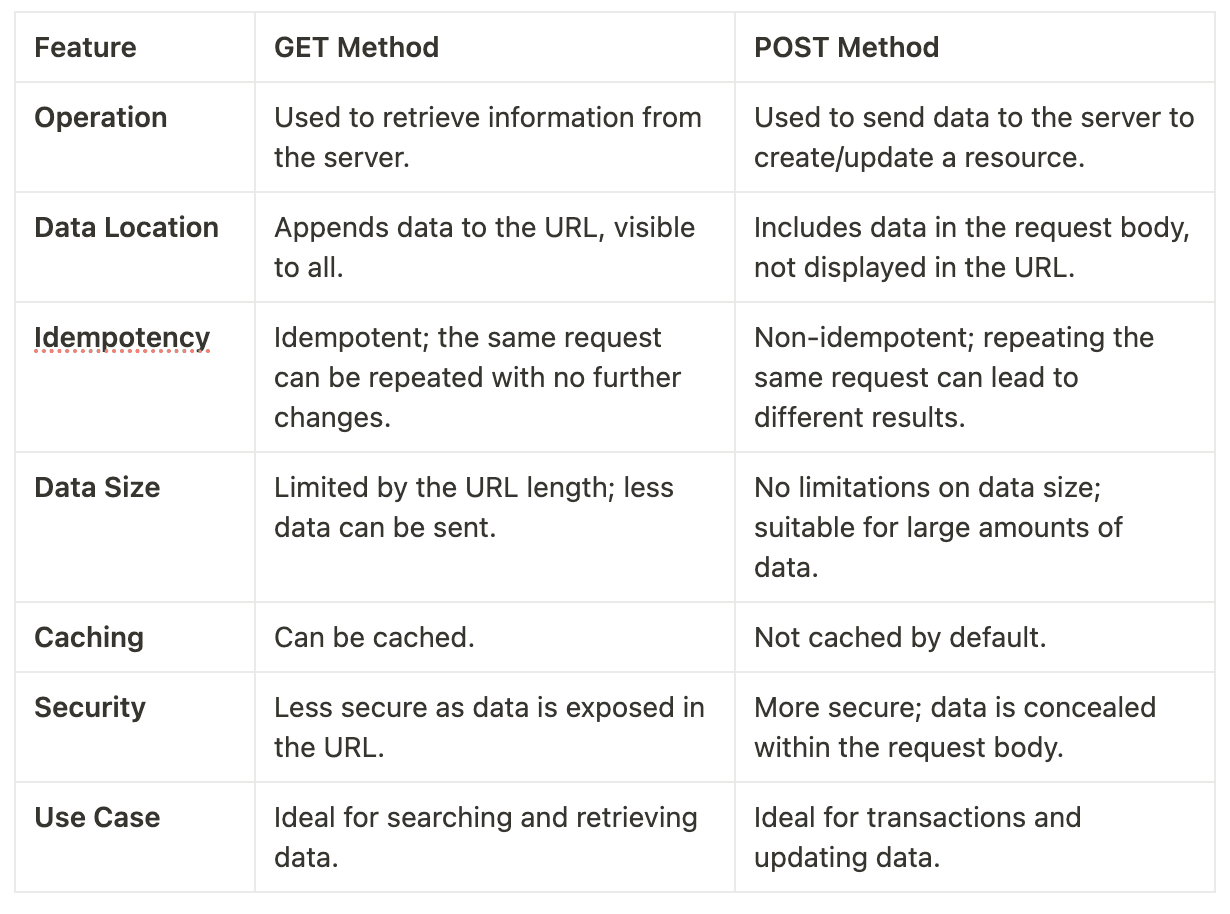
Operation
GET Method: Used to retrieve information from the server.
POST Method: Used to create or update a resource.
Request Structure
GET - Request parameters can be sent in url itself or as queryParameters Let's take a small example of a server which returns a book given an id.
GET https://api.myservice.com/rest/books/1- This would fetch book with id=1, where book id is part of the url.GET https://api.myservice.com/rest/books?id=1- This would fetch book with id=1, where book id is send as a queryparam. Request Parameters can be send as a part of request body as well, but it's generally not recommended.
POST - Request parameters can be sent in url, queryParameters as well as request body.
Let's take a small example of a server which exposes an API for creation of a book
This would create a book named "MyBook" with id=1
Data Location
GET Method: Appends data to the URL, visible to all.
POST Method: Includes data in the request body, not displayed in the URL.
Idempotency
GET Method: This is meant to be Idempotent, the same request can be repeated with no further changes, and should not have any affect on server state.
POST Method: Mostly this is Non-Idempotent since it might affect server state, but can also be idempotent in few cases based on server implementation.
Request Size
GET - Request sizes are usually small, since request data is mostly sent in url itself.
POST - Request size can vary. Maximum sizes can depend on permissible limits provided by the server. For ex - Apache can support a maximum limit of 2GB.
Caching
GET Method: Can be cached, leading to better performance.
POST Method: Not cached by default, as these are not idempotent in general.
Security
GET Method: Less secure as data is exposed in the URL.
POST Method: More secure; data is concealed within the request body.
Use Case
GET Method: Ideal for searching and retrieving data.
POST Method: Ideal for creation, updation of resources

Example of GET vs POST Difference:
GET request for retrieving user details:
POST request for creating a new user:
When to use GET vs POST Method
Use
GETfor actions that retrieve data without side effects.Use
POSTfor actions that change server state, such as creating or updating resources.Never use
GETto transmit sensitive data.
Choosing between GET and POST is fundamental for web service design, ensuring actions are performed correctly while optimizing for security and efficiency.
GET examples:
Searching for a producton an e-commerce site. The search parameters are included in the URL, and multiple identical searches yield the same results.Checking your bank account balanceonline. The request to view the balance is a GET request.Loading a webpage. When you type a URL into your browser or click a link, a GET request is made to retrieve the webpage.
POST examples:
Submitting a form on a website.For instance, when you enter your login details, a POST request is sent with the information in the request body.Making an online purchase.When you click on 'Buy Now', a POST request is sent to the server to create a new order.Uploading a file.When you upload a photo to a social media platform, a POST request is sent with the file in the request body.
GET API Security
Use HTTPS to encrypt data in transit, protecting parameters passed in URLs.
Avoid sensitive data in URLs to prevent exposure through server logs or browser history.
Validate input to defend against SQL injection and other injection attacks.
Implement rate limiting to protect against DoS attacks and abuse.
Be cautious with caching, ensuring sensitive information isn't stored or exposed.
Use API Security Tools such as Akto to find vulnerabilities in CI/CD.
POST API Security
Enforce HTTPS for secure data transmission.
Use token-based authentication (like JWT or OAuth) for secure access control.
Validate and sanitize input to prevent XSS, SQL Injection, and other vulnerabilities.
Protect against CSRF attacks by using anti-CSRF tokens.
Validate Content-Type to ensure the API handles only expected data formats.
Use API Security Tools such as Akto to find vulnerabilities such as XSS in APIs. The easiest way to get started with Akto is through Helm charts.
Explore more from Akto
Blog
Be updated about everything related to API Security, new API vulnerabilities, industry news and product updates.
Events
Browse and register for upcoming sessions or catch up on what you missed with exclusive recordings
CVE Database
Find out everything about latest API CVE in popular products
Test Library
Discover and find tests from Akto's 100+ API Security test library. Choose your template or add a new template to start your API Security testing.
Documentation
Check out Akto's product documentation for all information related to features and how to use them.

